My credit card provider, ICICI, redesigned its credit card statement recently. Typically, you find that redesigns make you unhappy because what was familair is not and what is unfamiliar is (usually) hard to find. Not so with this redesign, which is why I am giving ICICI some blog love.
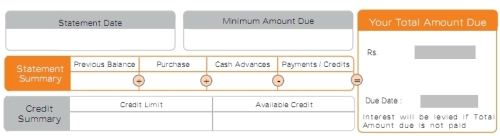
The image below shows the main part of the statement with the numbers white-ed or grayed out, so you don’t focus on those parts.
If you notice, the statement summary box and the your total amount due box are in a different colour and they stand out right away. Also, the Your Total Amount Due box is bigger than the rest, so you don’t have to search the statement to figure out the two most important things – how much you owe and when you need to pay.
It’s a nice way to present information and to highlight the most important information for the customer (and possibly the credit card company).
I find this statement far easier to read than their previous one, which wasn’t bad but required some scanning to figure out the relevant information. I can think of a couple of statements, that I currently receive, that could do with a similar redesign.
Well done ICICI for keeping the customer in mind.